Content is available only for registered users. Please login or register
Kvince összes bejegyzése
Védett: Hello World! – Az első lépések
Az óra
Ebben a leckében megtanulod használni:
A 7. leckéhez készített játék pontosan 30 másodpercig tart. Ehhez a Scratch beépített óráját kell használni. Lássuk, hogyan:
Emlékeztetőül a játék:
A Scratch órája
Az óra a Scratch indításától kezdve folyamatosan jár, a megnyitás pillanatától eltelt időt mutatja másodpercekben. A parancskészlet érzékelés csoportjában a neve (![]() ) melletti szürke négyzet kattintásával jeleníthető meg a játéktérben, vagy tüntethető el onnan.
) melletti szürke négyzet kattintásával jeleníthető meg a játéktérben, vagy tüntethető el onnan.
A megjelenítés a váltózókhoz hasonlóan kétféle lehet: ![]() valamint
valamint ![]()
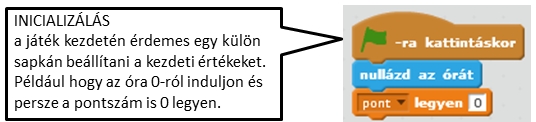
Az órát egyetlen paranccsal lehet befolyásolni: ![]() . Ez értelemszerűen nullára állítja az óra értékét, azaz újrakezdi a számolást. Az időmérést használó játékok elején ezt érdemes megtenni:
. Ez értelemszerűen nullára állítja az óra értékét, azaz újrakezdi a számolást. Az időmérést használó játékok elején ezt érdemes megtenni:
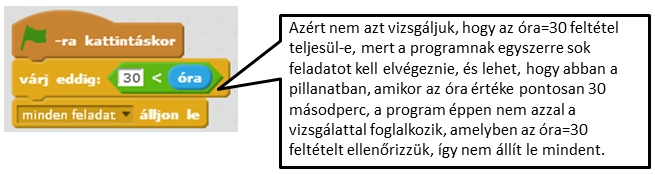
Az óra pillanatnyi értékének nemcsak a megjelenítése, hanem a kezelése is hasonló a változókéhoz: a játék akkor ér véget, ha az óra értéke nagyobb, mint 30. Írta és tervezte: Takács Valéria
Írta és tervezte: Takács Valéria
Hangok
Ebben a leckében megtanulod, hogyan kell:
- Hangot felvenni, vagy hozzáadni a programodhoz.
- Hogyan használhatod a Scratch beépített hangszereit:
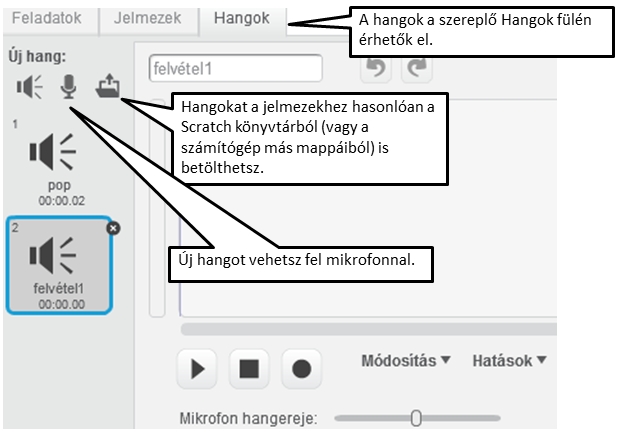
Felvett hangok
A szereplők nemcsak szövegbuborékkal jelzett „hangokat”, hanem igaziakat is tudnak produkálni. Ezt ráadásul kétféleképpen is megtehetik.
A hangok kezelése hasonló a jelmezekéhez. A szereplőhöz tartozó hangok a Hangok fülön találhatók. Ez a szereplő létrehozásakor általában üres, tehát a szereplő még nem tud hangot adni.
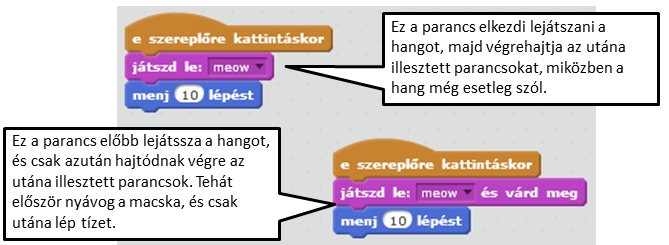
A hangokat a projektben a Hang parancscsoport parancsaival lehet kezelni. A Cirmos macskához tartozó meow hangot például így lehet előhívni:
Beépített hangszerek
A szereplők nemcsak beépített hangokat tudnak lejátszani, hanem különböző hangszerekkel játszott dallamokat is.
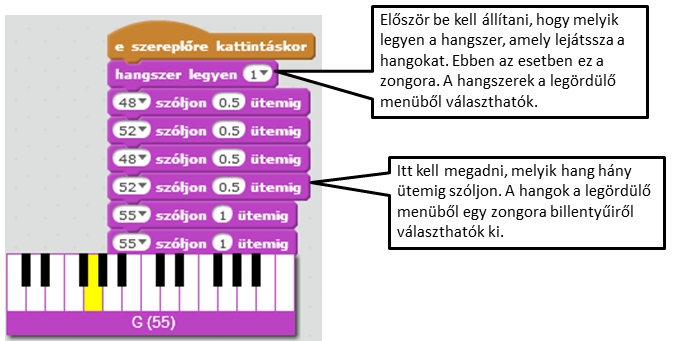
Az alábbi módon például a Boci, boci tarkát játszhatjuk el karakterünkkel:
 A hangerő és a tempó parancsokkal változtatható, de általában megfelelőek az előre beállított értékek.
A hangerő és a tempó parancsokkal változtatható, de általában megfelelőek az előre beállított értékek.
Írta és tervezte: Takács Valéria
Kinézet
Ebben a leckében megtanulod, hogyan kell használni:
A leckékben már megismerkedhettél a parancskészlet Kinézet csoportjának egy részével. Ez a kiegészítés összefoglalja a velük kapcsolatos tudnivalókat.![]()
Ezekkel a parancsokkal lehet a szereplő kinézetét meghatározó jelmezeket váltani. A válts jelmezt a jelmezek sorában következő jelmezre vált.
![]()
![]()

Megjeleníti egy szövegbuborékban a szereplőnek adott szöveget (a „Szia” helyére változót vagy listaelemet is illeszthetünk, akkor azok értékét mondja a szereplő). A szövegbuborék az első esetben a megadott ideig látszik, a második esetben újabb Mondd parancs kiadásáig. (Akkor tűnik el, ha a parancsot „üresen” adod ki.)
![]()
![]()

A Mondd parancshoz hasonlóan működik, csak itt szövegbuborék helyett gondolatfelhő jelenik meg a szereplő fölött.
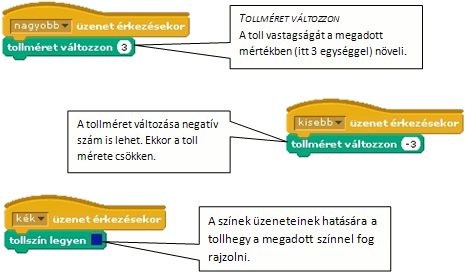
![]()
![]()

Ezekkel a parancsokkal a szereplő méretét változtathatod. Az első esetben a megadott mértékkel (csökkentheted is, ha ez a szám negatív). A második esetben azt adhatod meg, hogy az eredeti méretnek (ez a 100%) hány százaléka legyen az új.
![]()
![]()
A szereplők lehetnek láthatatlanok is (tűnj el). Ilyenkor a többi szereplő nem érzékeli őket. A megfelelő pillanatban láthatóvá teheted őket a jelenj meg paranccsal.
![]()
![]()
A szereplők külön rétegeken helyezkednek el. Aki előrébb van, az eltakarhatja a mögötte lévőket. Ha azt szeretnéd, hogy egy szereplőt ne takarhasson el senki, akkor használd a kerülj legelőre parancsot, vagy az őt takarókat küldd néhány szinttel hátrébb.
![]()
![]()
Ezekkel a parancsokkal különböző grafikus hatásokat adhatsz a szereplőkhöz, vagy törölheted ezeket a hatásokat. (Próbáld ki mindet!)
Írta és tervezte: Takács Valéria
Forgási stílusok
Ebben a leckében megtanulod:
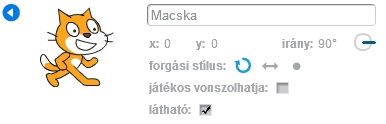
A szereplők a ![]() parancs teljesítése után néha „fejre állnak”, máskor viszont egyszerűen megfordulnak. Ez a forgási stílusuktól függ, amelyet a programozási tér fölött állíthatsz be.
parancs teljesítése után néha „fejre állnak”, máskor viszont egyszerűen megfordulnak. Ez a forgási stílusuktól függ, amelyet a programozási tér fölött állíthatsz be.
Egy kísértet mozgásán keresztül láthatsz példát a stílusokra. A kísértet feladata:
Viselkedése a forgási stílusától függően:
MINDEN IRÁNYBA ELFORDUL
A szereplő ilyenkor mindig a haladási iránya felé néz. (A haladási irányát a kék pálcika jelzi).
CSAK BALRA ÉS JOBBRA NÉZ
A szereplő ekkor mindig csak jobbra vagy balra néz. Ha jobbra száll (és közben akár emelkedhet vagy süllyedhet is), akkor jobbra néz, ha pedig balra repül, akkor balra fordul el.
SOSEM FORDUL EL
A szereplő mindig az eredeti irányba néz, és nem is fordul el. Írta és tervezte: Takács Valéria
Írta és tervezte: Takács Valéria
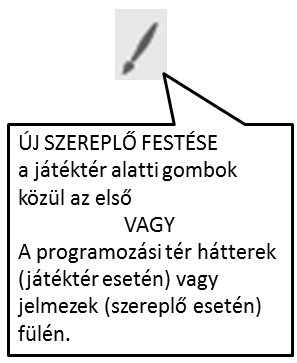
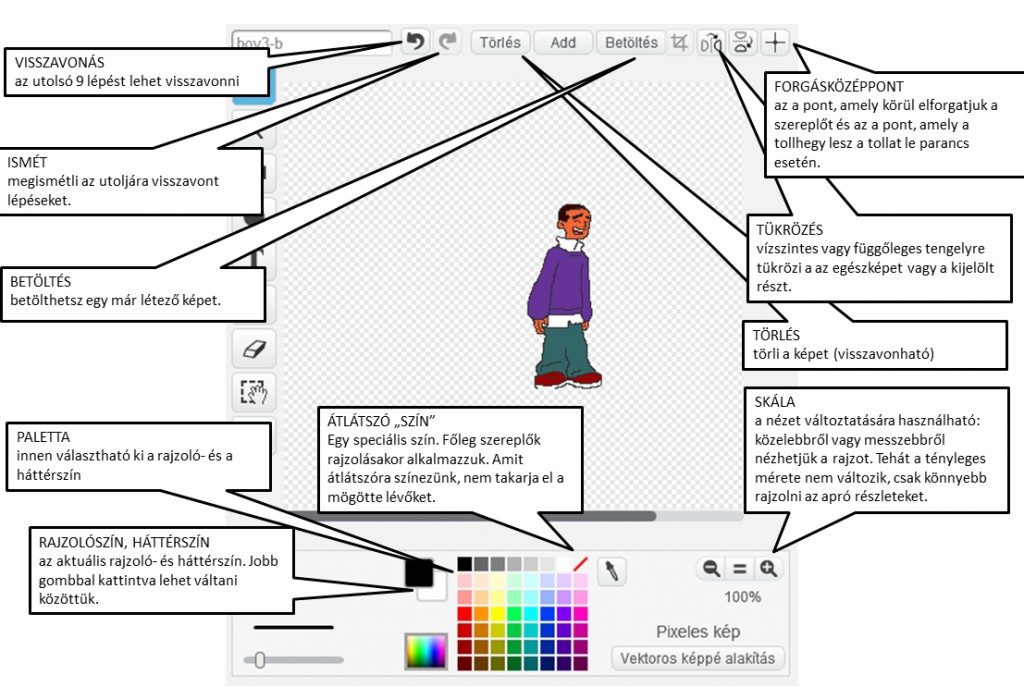
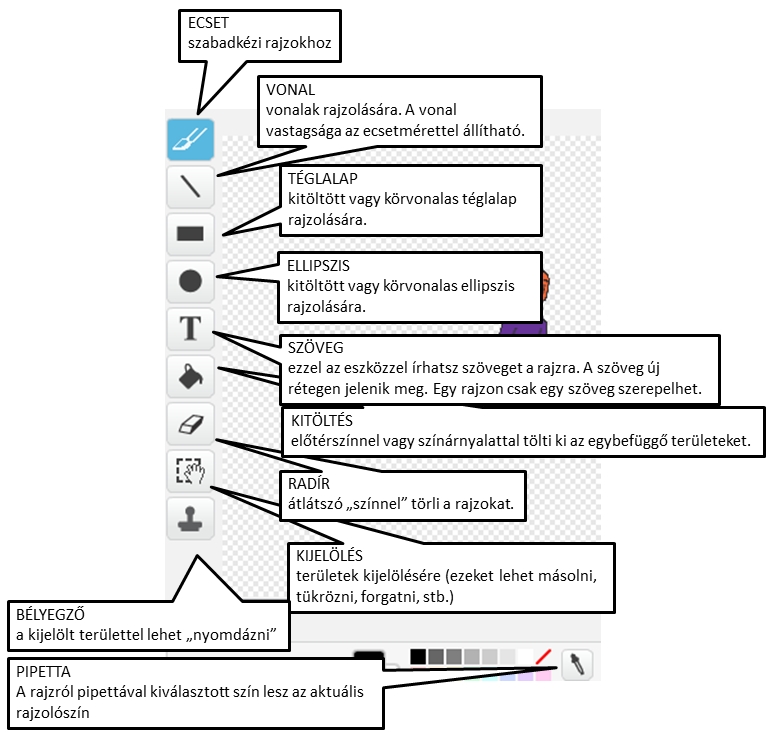
Festőablak
Listák
Ebben a leckében megtanulod használni:
A változók után ebben a leckében a listákkal ismerkedhetsz meg. A következő játékot készítjük el, melyben az irányítótorony által meghatározott város fölé kell repülni (ha odaértél, nyomd meg a szóköz billentyűt).
A listákban számokat vagy szövegeket tárolhatunk sorban egymás után. Új elem hozzáadásakor az elem a lista végére kerül, tehát ez a szerkezet hasonlít egy egyszerű bevásárló listához: ha eszünkbe jut valami, amit venni kell, a lista végére írjuk.
A listák létrehozása
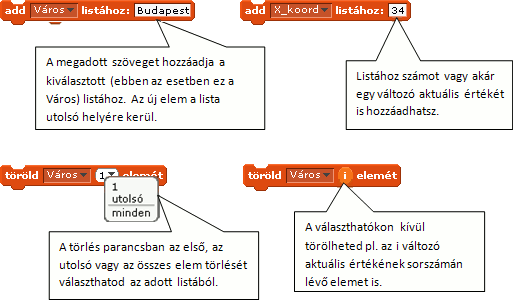
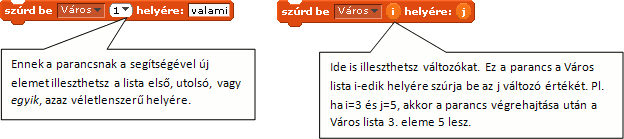
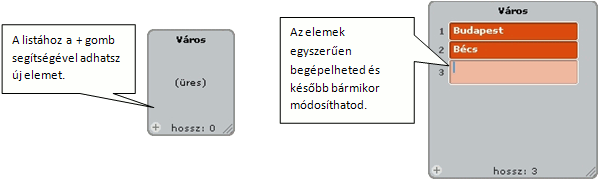
Listákat is a változók csoportban hozhatsz létre a ![]() gombbal. A létrehozás ugyanúgy történik, mint változók esetén. A lista létrejötte után megjelennek a listakezelő parancsok:
gombbal. A létrehozás ugyanúgy történik, mint változók esetén. A lista létrejötte után megjelennek a listakezelő parancsok:


A listák elemeit felveheted, törölheted és módosíthatod a program működése közben a fenti parancsok segítségével, vagy a játéktérben megjelenő listakezelőben is:
Azt, hogy melyik listakezelési módot érdemes használni, mindig az adott probléma határozza meg.
A játék elkészítése
- szereplők: repülő, irányítótorony (tőle kapja a repülő a következő célállomást), város (de ő csak hiba esetén jelzi célváros helyét). A hátteret és a szereplőket letöltheted.
- változó: cél (a célállomás listabeli sorszámát tartalmazza)
- listák: város (az európai fővárosok nevét tartalmazza), X_koordináta (a városok x koordinátáját tartalmazza), Y_koordináta (a városok y koordinátáját tartalmazza)
- A játék: repülj a repülővel az irányítótorony által megadott város fölé, majd nyomd meg a szóköz billentyűt. Ha jó város fölé szálltál, akkor új feladványt kapsz. Ha rossz a találatod, akkor egy pillanatra felvillan a város helye, megmutatja, hová kell repülnöd.
- Először hozd létre a listákat. A városok nevét és a megadott háttérhez tartozó koordinátáikat itt találod. Figyelj arra, hogy a város neve, x és y koordinátái az egyes listák ugyanolyan sorszámú helyére kerüljenek. Ha túl hosszúnak találod a listát, elég csak 5-10 város adatait megadnod belőle, a játék működését ez nem befolyásolja.
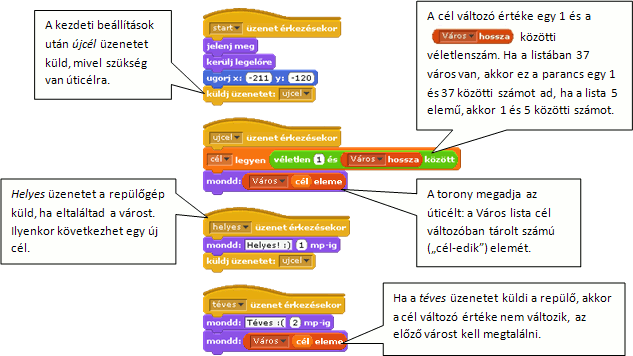
Az irányítótorony feladatai A város feladatai
A város feladatai A repülőgép feladatai
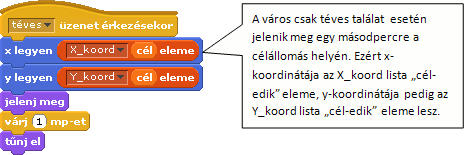
A repülőgép feladatai
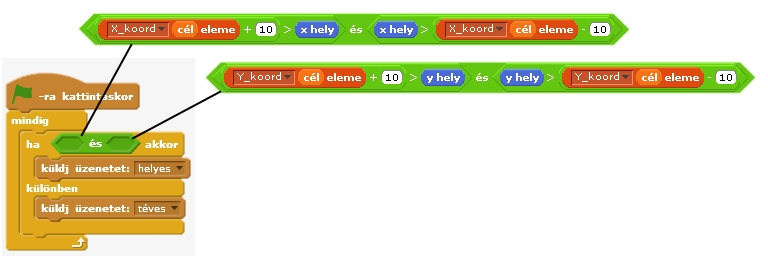
A repülőgép irányítása tetszőlegesen megvalósítható. Egy feltételre kell figyelni: amikor a játékos megnyomja a szóköz billentyűt, akkor előfordulhat, hogy bár a repülő a megfelelő város fölött van, mégis téves üzenetet küld a program. Ez azért van, mert nagyon nehéz pontosan eltalálni a játéktér egy bizonyos koordinátájú pontját. A játék akkor is élvezetes marad, ha 10 pixelnyi “szabadságot” adunk a cél eltalálásakor:
Mentsd el a projektedet repcsi néven!
A kész játékot ide kattintva megtekintheted.
Írta és tervezte: Takács Valéria
Változók és véletlenszámok
Ebben a leckében megtanulod használni:
Az eddig megismert módszerekkel nem lehet igazán izgalmas, „tétre menő” játékokat készíteni. Ebben a leckében végre megtudhatod, hogyan lehet például pontokat szerezni és időt mérni.
A következő játékot készítjük el:
Változó
A változó (az informatikában) legegyszerűbben megfogalmazva olyan hely a számítógépen, ahol valamilyen mennyiséget tárolunk. A változónak van neve és valamilyen értéke – ez az érték a program futása során változhat.
A változót úgy lehet elképzelni, mint egy dobozt, amelyben tárolhatunk valamilyen értéket. Amikor szükségünk van rá, akkor azt kivesszük és felhasználjuk, majd esetleg egy másik értéket teszünk vissza helyette.

A játék elkészítése
- Szereplők: tátogó fej, színes labdák (könnyen megrajzolhatod, de le is töltheted őket)
- Változó: pontszám
- A szereplők mozgása, irányítása kissé eltér az eddigiektől. Erről a hajtás után, a véletlenszámok kapcsán olvashatsz.
- A játék lényege, hogy a fejet irányítva 30 másodperc alatt (ennek megvalósítását Az óra című leckében találod) minél több pontot kell szerezni a véletlenszerűen mozgó színes labdák elkapásával. A fekete labda érintése pontlevonással jár.
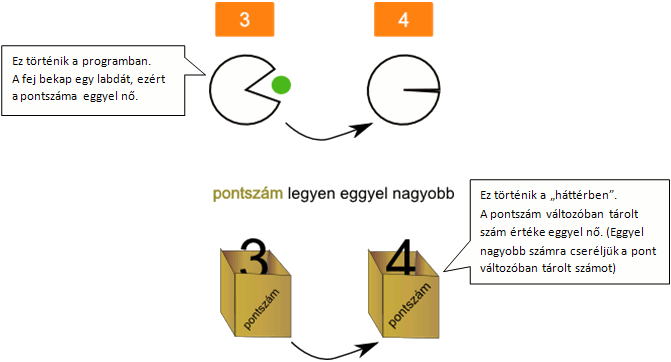
Pontszámolás
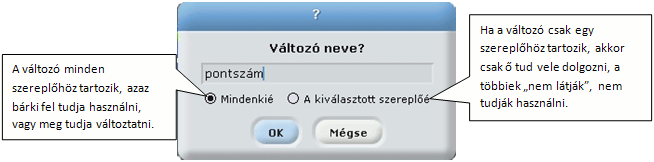
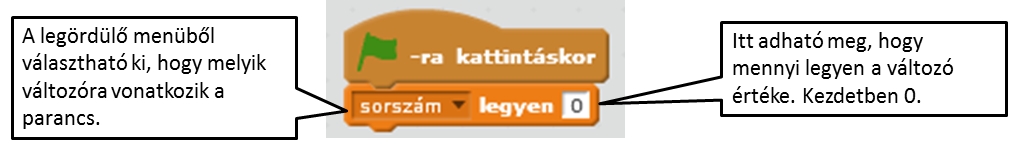
- A pontszám a játék indulásakor 0. Eggyel nő, ha a fej elkap egy színes labdát és eggyel csökken, ha hozzáér a feketéhez. Tehát a pontszám egy változó. Létrehozása:


- Ekkor megjelenik a pontszám változó és a vele kapcsolatos parancsok a parancskészlet változók csoportjában, a játéktérben pedig a változó „kijelzője”. Ez háromféle lehet, a jobb egérgombbal kattintva előjövő helyi menüből választható ki, hogy melyik jelenjen meg a játéktérben. (ha nem szeretnéd, hogy a játéktérben megjelenjen a változó, tüntesd el a pipát a változó neve elől a parancskészletben):
![]()
- Első lépésként állítsuk be, hogy a pontszám kezdetben 0 legyen. Ezt a feladatot adjuk pl. a játéktérnek (de mindegy, hogy melyik szereplő kapja ezt a feladatot).

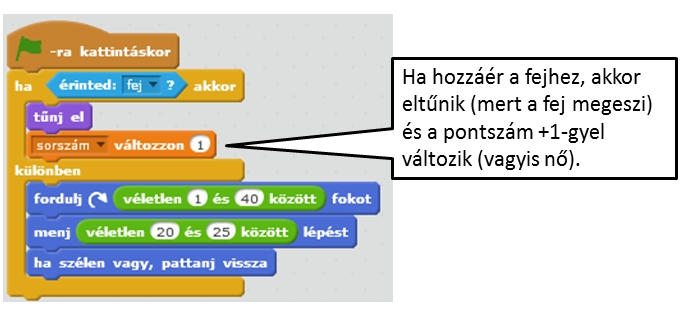
- Ha valamelyik színes golyó hozzáér a fejhez, akkor a pontszám nőjön eggyel:
- A fekete golyó nem tűnik el érintkezéskor, így máshogyan kell megoldani a pontlevonást, különben több pontot is levonna, amíg áll. Ezért is van szükség a várakozásra, hogy addig a fej el tudjon menni a közeléből. Az érintkezés akár 1
 másodpercig is eltarthat, ezalatt az idő alatt a program fut tovább – mindig érintkezést érzékel, így többször is levon egy pontot (pedig látszólag csak egyszer találkozik a két szereplő).
másodpercig is eltarthat, ezalatt az idő alatt a program fut tovább – mindig érintkezést érzékel, így többször is levon egy pontot (pedig látszólag csak egyszer találkozik a két szereplő).
A színes golyóknál ez azért nem probléma, mert az érintkezéskor azonnal eltűnnek és a láthatatlan szereplőkre nem működik az érintkezésvizsgálat. Tehát a fekete golyó feladatai:
Véletlenszámok
A játékban a labdák véletlenszerűen mozognak, a fej pedig egy kicsit „gyorsabb”, mint az eddigi főszereplőink. Most megtudhatod, hogyan lehet ezt megoldani.
A véletlenszámok nagy segítséget jelenthetnek a játékok elkészítésében. Segítségükkel megvalósítható például az „ellenségek” kiszámíthatatlan mozgása, amitől érdekesebbé válik a játék.
A Scratch-ben két szám közötti véletlenszámot adhatunk meg: ![]()
Ez a parancs ebben az esetben egy 1 és 10 közötti számot ad és mindegyiket egyforma eséllyel, ugyanúgy, mintha egy 10 oldalú dobókockával dobnánk. Persze az 1 és 10 helyett más számokat (vagy akár változókat) is megadhatsz. Ha mindkét szám (a tartomány végpontjai, amelyből véletlenül választ a program számot) egész, akkor eredményül is egész számot kapsz. Ha valamelyik végpont nem egész szám, akkor a kapott szám sem lesz az.
A mozgások megvalósítása
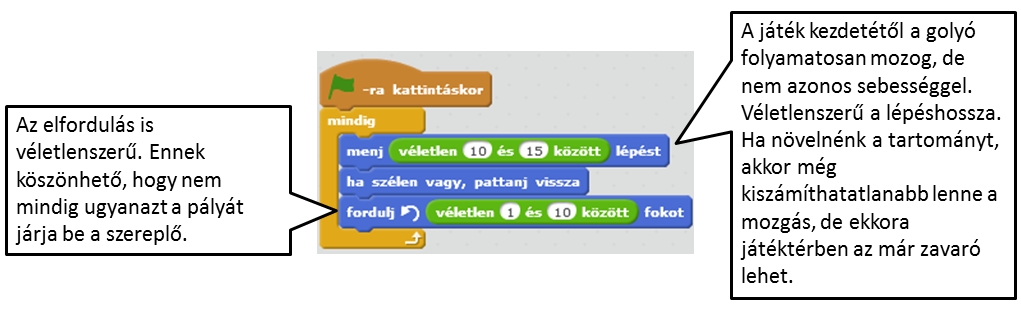
- lássuk először a golyókat:

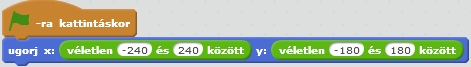
- Ha ezek után lemásolod a szereplőt (hogy több golyó legyen a pályán), akkor minden golyó hasonló irányban fog mozogni, mivel ugyanarról a helyről indulnak és nem túl nagy tartományban mozog az elfordulásuk és a lépéshosszuk. Ez könnyen kiküszöbölhető, ha a golyók kezdőpozíciója is véletlen:

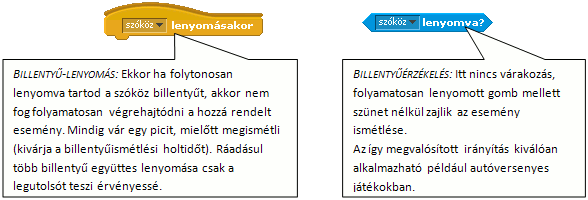
- A fej irányításához – az eddigiekkel ellentétben – billentyűérzékelést használunk. Nézzük, miben különbözik ez a „sapkás” megoldástól.

- Tehát a fej irányítása:

Mentsd el a projektedet hamihami néven!
A kész játékot ide kattintva megtekintheted.
Írta és tervezte: Takács Valéria
Rajzoljunk
Ebben a leckében megtanulod használni:
A Scratch nem csak játékok és animációk készítésére alkalmas. Ebben a leckében egy egyszerű rajzolóprogramot állítunk össze.
A program elkészítése
- A program lehetőségei: szín változtatása, tollméret változtatása, rajzok törlése és természetesen rajzok készítése.
- Szereplők: színes pontok (színváltáshoz), + és – gombok (méret változtatásához), x gomb (rajzok törléséhez), tollhegy (rajzoláshoz). A tollhegy itt egy pici fekete pont, de természetesen más jelmeze is lehetne (pl. egy ceruza).
- A program elkészítéséhez a parancskészlet Toll csoportját fogjuk használni.
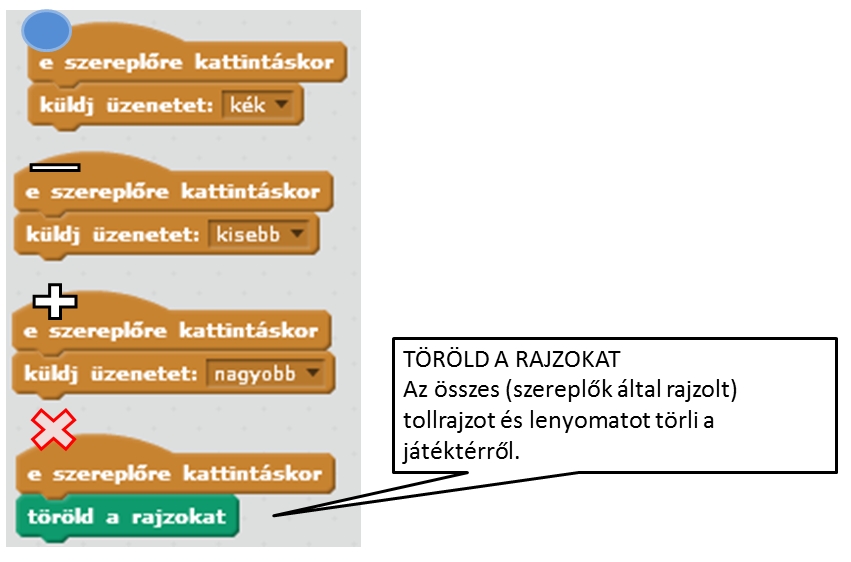
- Lássuk először a bal oldali sáv szereplőinek feladatait. Ők többnyire csak üzenetet küldenek a tollhegynek, hogy min változtasson (a színekből csak egyet mutatunk be példaképp):

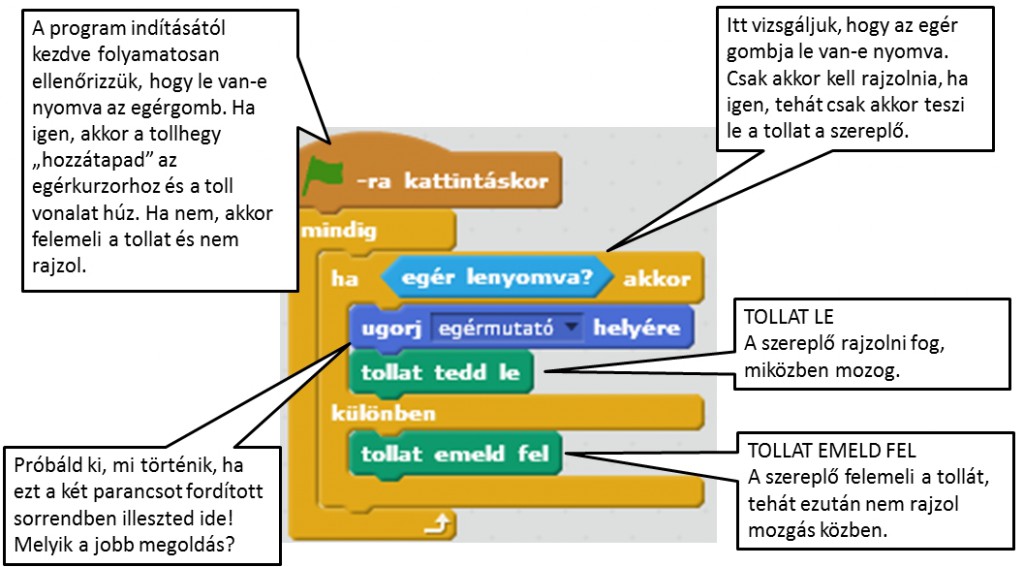
- A tollhegy a megadott színnel és tollvastagsággal rajzol, ha lenyomva tartjuk az egér bal gombját, és nem rajzol, ha a gomb nincs lenyomva:

- Reagálás a többi szereplőtől kapott üzenetre:
- Már csak az lehet probléma, hogy a szürke sávba is tudunk rajzolni. Ennek két megoldása van: az egyik, hogy a szürke sávot nem a háttérre rajzoljuk, hanem szereplőként hozzuk létre. Mivel a toll a háttérre rajzol, ez a szereplő azt el fogja takarni.
- A másik megoldás egy feltétel beillesztése: a tollhegy csak akkor rajzoljon, ha az x koordinátája nagyobb, mint a szürke sáv jobb szélének ezen adata:

Mentsd el a projektedet rajztabla néven!
A kész játékot ide kattintva megtekintheted.
Variáció: Próbáld meg magadtól megvalósítani az alábbi játékot.
Írta és tervezte: Takács Valéria